XenForo CSS Ranks,User banner nasıl yapılır ?
Xenforo sisteminde CSS kokları ile user banner,Ranks nasıl yapılır onu anlatmaya çalışacağım.
Uyarı eğer XF2 kullanmıyorsanız ikonlar görünemeyecektir. Görünmesi için Fa ikon sistemi foruma entegre etmelisiniz.
Ben sadece bir örnek vereceğim gerisini siz getireceksiniz.
Adım 1
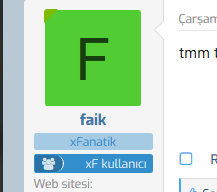
Adminpc >> Gruplar ve izinler >> Kullanıcı grupları >> Herhangi bir grup >> Kullanıcı ranks tasarımı Alanına şu kodu ekleyin
ZenRanksGenel ZenAdmin
Adım 2
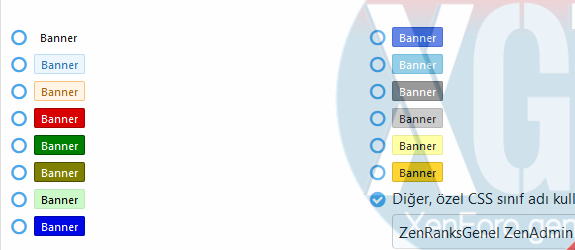
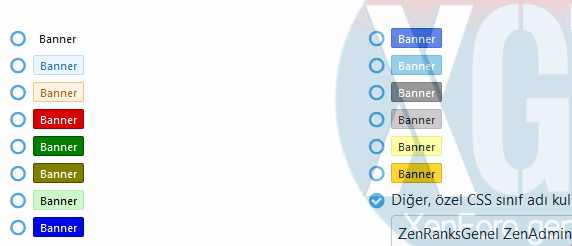
Temanızın extra.less isimli şablonuna şu kodları ekleyin.



Xenforo sisteminde CSS kokları ile user banner,Ranks nasıl yapılır onu anlatmaya çalışacağım.
Uyarı eğer XF2 kullanmıyorsanız ikonlar görünemeyecektir. Görünmesi için Fa ikon sistemi foruma entegre etmelisiniz.
Ben sadece bir örnek vereceğim gerisini siz getireceksiniz.
Adım 1
Adminpc >> Gruplar ve izinler >> Kullanıcı grupları >> Herhangi bir grup >> Kullanıcı ranks tasarımı Alanına şu kodu ekleyin
ZenRanksGenel ZenAdmin
Adım 2
Temanızın extra.less isimli şablonuna şu kodları ekleyin.
Kod:
/* XenForo.gen.tr User Banner,Ranks
*******************************************/
.ZenRanksGenel,
.userBanner--staff {
color: rgba(255, 255, 255,0.8);
border-radius: 2px;
display: inline-block;
position: relative;
font-size: 90%;
padding: 0 5px 0 32px;
cursor: pointer;
font-size: 80%;
font-weight: normal;
text-align: right;
&:before {
background:rgba(0, 0, 0,0.2) none repeat scroll 0 0;
position: absolute;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-right: 1px solid #fff;
top: 0;
bottom: 0;
left: 0;
padding:0px 4px 0px 4px;
min-width: 20px;
font-family: FontAwesome;
font-size: 100%;
text-align: center;
}
}
.userBanner.userBanner--staff {
background: rgb(214, 92, 92) none repeat scroll 0 0;
border: medium none;
color: rgba(255, 255, 255, 0.8);
}
.userBanner--staff {
background: #D65C5C;
&:before {
content: "\f005";
}
}
.ZenAdmin, {
background-color: rgb(206, 30, 30);
&:before {
content: "\f006\f006\f006";
}
}
/*** YENİ EKLENECEK KULLANICILARI ALT SATIRA EKELYİN ***/